Bootstrap Alternatives: 20 Best Front-End Frameworks
Frameworks is one of useful front-finish developers tool for faster and better development. With frameworks you can build a well structured, maintainable and upward-gradable website. Information technology also helps you save much on your time considering at that place are plenty of readily available elements that you can utilise.
Nowadays, the number of frameworks have profoundly increased, and as you may know, Bootstrap from Twitter is on the top standings. To aid you pick the most advisable framework to utilize, we have listed 21+ best frameworks available today for Bootstrap culling. They offer unique and teasing features that differ from each other. Checkout!

i. Pure

If you are planning to build a web app that works both on desktop and mobile, and then you should consider of using Pure from Yahoo. Pure has much better performance when it comes to mobile devices than Bootstrap. As its proper name suggests, Pure comes equally a pure CSS framework only. Build on top of Normalize.css, Pure has an extremely minor file size with just 4.5KB (minified and gzip).
two. UI Kit
UIkit is a complimentary, lightweight and modular front-end framework. Adult with LESS, UIkit has a well-structured, expandable and maintainable code. It also offers a grid system which is responsive, fluid and nestable. With UIkit you can build navigation, buttons, modals, dropdown and more responsively. Its comprehensive documentation volition make you easier to get started with UIkit.
3. MontageJS

MontageJS is a gratuitous open source front-end framework specialized for creating modern Single-Page Applications (SPA). By utilizing the foundation of many proven framework applications, Montage will simplify your development procedure while the expressive HTML codes are notwithstanding maintainable. With MontageJS, you tin can synchronize the DOM updates for smoother user experience, build and extend UI components which tin be reused and more than.
4. Groundwork

Background is a lightweight, flexible and responsive front-end framework created & maintained past Gary Hepting. Built on top of Sass and Compass, Groundwork offers a great grid system whichflexible, fluid and nestable. With its grid system, you can build any layout type of layout that fit on any screen size.
5. Gumby

Gumby is a flexible and responsive framework congenital with the power of Sass for faster web development. Its customizer allows you to easily tweak and customize the entire UI kit design to run into your all-time preference. Gumby has multiple types of grids with dissimilar column variations, but by default, Gumby comes with 960 filigree organization.
half-dozen. HTML5 Boilerplate

Just like its name, HTML5 Average provides you HTML5 gear up template that has been optimized to meet the most standard of HTML new features. By using this template, y'all can create a fast, robust and responsive site that is able to adapt to whatever kind of browser, fifty-fifty the quondam ones like Internet Explorer.
vii. Skeleton

Skeleton is a lightweight CSS framework that uses a 12-column filigree system. Unlike Bootstrap or Foundation, Skeleton provides you lot with some fundamentals components only like button, lists, table, forms which aimed to kick-start your development process.
8. Bootflat

Bootflat is an open up source CSS framework that is built with the powerful Bootstrap iii. Bootflat is designed to create a stunning flat spider web pattern with faster, easier and less repetitive way. Therefore, its UI Kit comes with beautiful PSD user interface pack that you can utilize on your website, iOS or Android project.
9. Inuit

Inuit.css is another corking CSS famework that focuses on Mobile First approach and leave all the design to you. While many other framework are coming with their own built in blueprint CSS, Inuit.css, however, don't. Inuit.css works in OOCSS (Object Oriented CSS) way which is a fast, scalable and maintainable method of writing reusable CSS.
10. 960 Grid System

960 Grid System is a front-terminate framework that can streamline your web development workflow based on a 960px wide container. The container is and so tin can be sliced upwards into 12, 16 or even 24 columns for easier laying out content.
11. Materialize

Built based on Google'due south Cloth Design principles, Materialize has come as a modern responsive forepart-terminate framework. This framework is very suitable for those who desire to implement Material Design look and feel into their website without whatsoever complication. It features bill of fare design, ripple effect blitheness, Sass mixin, drag out mobile menu and many more.
12. Jeet

Jeet is a fast, flexible and most advance grid organisation available today. Jeet helps yous build grids on the fly in a very intuitive, clean, manner. It supports nearly all modern and old browsers.
13. Susy

Susy is an automated grid system that can help you build web layout in any kind of column you want. Information technology gives you freedom and flexibility to build design of your selection. It's able to handle whether your design has 5, 12, 24, 48 or unequal columns.
14. Metro UI

Metro UI is a 12-grid based framework that is inspired by the Windows 8 Metro style interface. It's very easy to employ and has style with a agglomeration of common components like push, tile, card, date picker and much more than. There is also a News Portal template to get yous started easily.
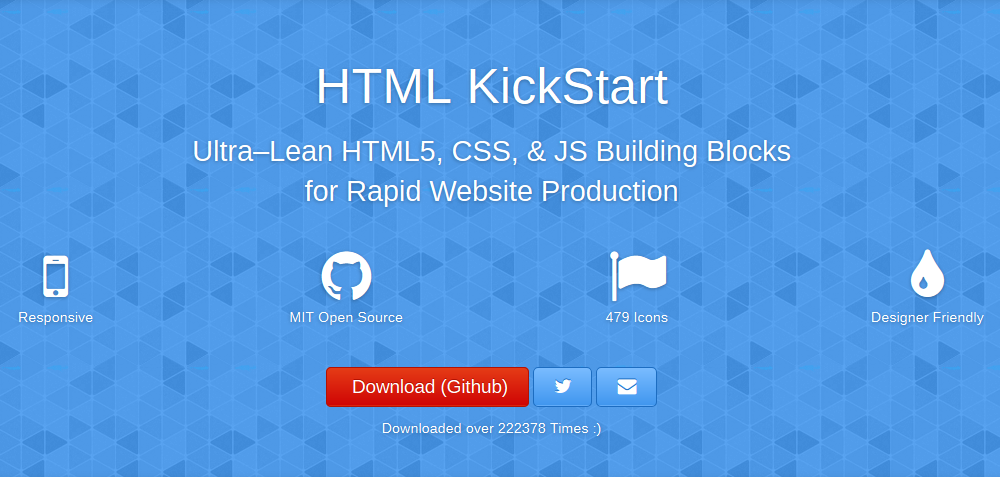
15. HTML KickStart

HTML KickStart is an ultra-lean HTML, CSS and Javascript boilerplate for extremely faster spider web development. HTML KickStart was developed based on Twitter Bootstrap with the icon support from Font Awesome. With its ready bill of fare, list, tables, buttons, grid organization, and many great elements, you will save the procedure of your web project creation up to x hours or even more.
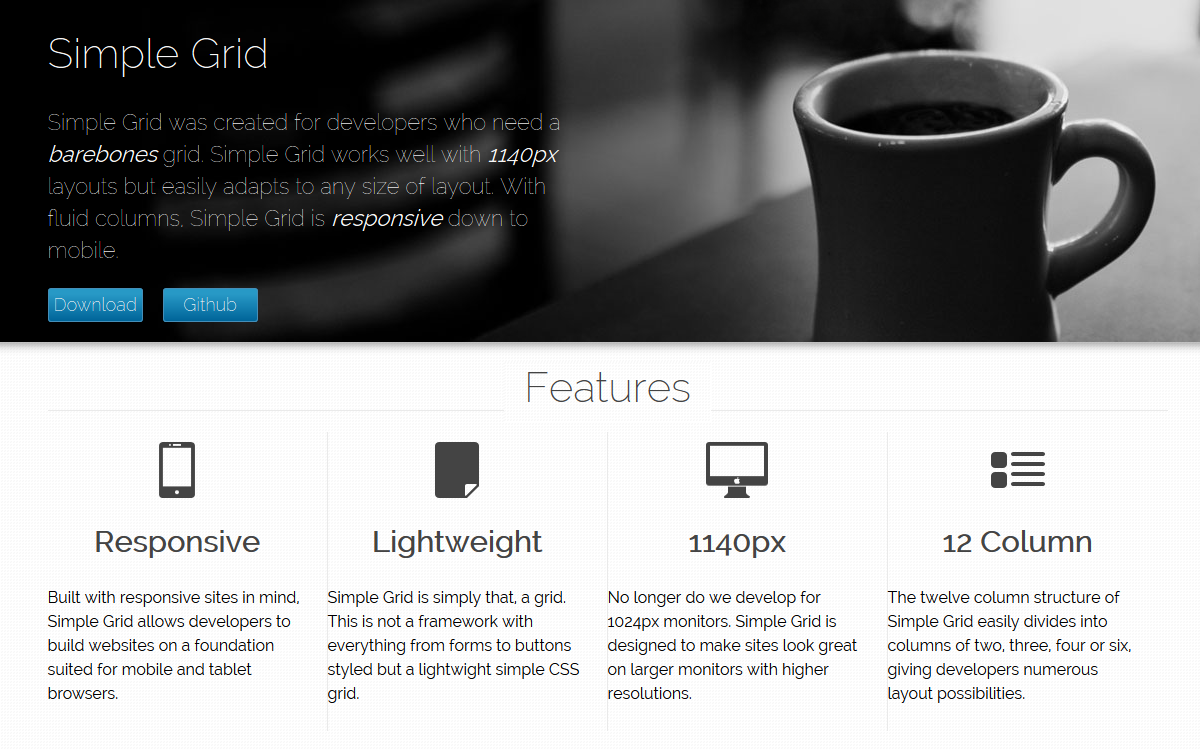
sixteen. Simple Grid

Simple Grid is a very lightweight, responsive grid organisation. Information technology'due south not similar other frameworks that have that fancy button, menu, table, etc, Simple Grid offers only a pure grid. The grid characteristic is based on 1140 px screen size with 12 columns that you lot can customize to get your best layout.
17. Foundation

Foundation is virtually probable the toughest rival for Twitter Bootstrap. It is very well documented, stable, flexible and open source front end-end framework. It has many useful tools for creating responsive, mobile offset web project faster. It supports almost all the available browser today, except for IE7. Although many developers are mostly using Foundation for HTML and CSS only, but you lot have option to port information technology with Sass and Rails.
18. Cloth UI

Material UI is another framework that implementsMaterial Design specification. The simply thing that differentiate it from Materialize is information technology'southward built by the dear of React Javascript library from Facebook. It has many beautiful UI components that y'all may utilize freely on your web page.
nineteen. Topcoat

TopCoat is a robust forepart-end framework fabricated by Adobe team for developing web awarding designed with speed in mind. Every single detail in TopCoat is optimized for performance priority. It also offers you with customizable theme, open source font and also PSD UI Kit to use with your projection.
20. Ink

Ink is a front-cease framework that is developed for quicker UI development using HTML, CSS and Javascript, only like Bootstrap does. You can create mod layout easily with some reusable interface elements like table, tabs, data picker, modal, sortable list, tree view, gallery, form validator and more than. Information technology also enables you lot to have DOM manipulation, communication facilities and fancy page effects with its JS Core engine.
21. Onsen UI

Onsen UI is a hybrid framework that works well with PhoneGap and Cordova. With AngularJS, jQuery, Font Awesome and TopCoat equally the foundation, Onsen UI tin can be a promising tools for developing astonishing mobile apps. Onsen UI can aid you build mobile apps easily using the concept of Web Components.
Which one is your favorite Bootstrap culling? Let us know in comments below.
Source: https://beebom.com/best-front-end-frameworks-for-bootstrap-alternative/
Posted by: hoganyouttleste.blogspot.com


0 Response to "Bootstrap Alternatives: 20 Best Front-End Frameworks"
Post a Comment